Table of Contents
TL;DR
- Bionic Reading은 가독성을 향상시키는 기법이다.
- Text-Vide는 Bionic Reading을 ESM, CommonJS, IIFE(CDN)를 통해 사용할 수 있도록 하고, 모든 언어, HTML 태그 무시 등 추가 기능을 제공한다.
- Text-Vide는 레딧과 해커뉴스를 통해 해외 홍보를 시도하였고, 레딧에서 반응이 좋았다.
- Bionic Reading과 유사한 가독성 향상 기법으로 BeeLine Reader, Orthographic Mapping, Speed Reading 등이 있다.
서론
가독성은 글을 읽는 데 있어 중요한 요소 중 하나다. 특히 웹 페이지는 글이 차지하는 비율이 높아 더욱 중요하다. 이를 향상시키기 위해 다양한 기법들이 제안되고 있다. 그 중 하나가 Bionic Reading이다. Bionic Reading은 Fixation Point와 Saccade 라는 값을 이용해 단어 일부분을 강조한다. 이를 통해 글을 읽는 속도와 이해도를 높일 수 있다.
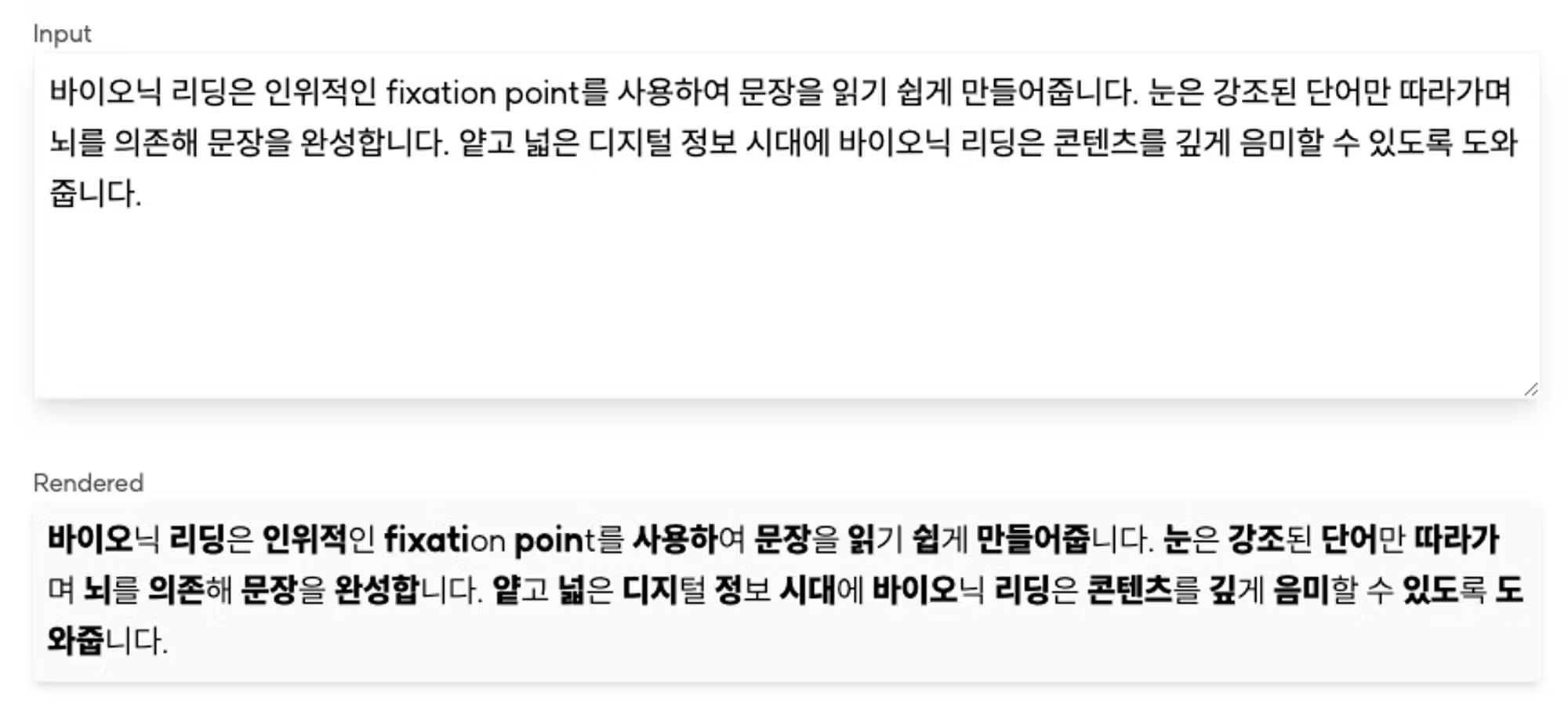
 Bionic Reading을 구현한 Text-Vide Sandbox
Bionic Reading을 구현한 Text-Vide Sandbox
며칠 전 나는 HN에서 관련 게시글을 보았다. 흥미로웠지만 Bionic Reading은 웹 페이지 내에서 SaaS 형태로만 제공하고 있어 아쉬웠다. NPM 패키지로 만들어 사용할 수 있도록 하면 좋겠다는 생각이 들었다. 그래서 이번 기회에 직접 만들어보기로 했다.
Text-Vide
 GitHub / NPM / Sandbox
GitHub / NPM / Sandbox
Text-Vide 패키지는 브라우저와 Node.js 모든 환경에서 사용할 수 있도록 ESM, CommonJS, 그리고 IIFE(CDN) 세 포맷으로 제공한다. 또한 기존 Bionic Reading SaaS에서 지원하지 않는 몇 기능을 추가로 제공해 사용자에게 더 많은 선택지를 제공한다:
- 모든 언어 지원: Bionic Reading은 현재 영어만 지원한다.
- 커스텀 구분자(Separator) 지원: Bionic Reading은 커스텀 구분자를 지원하지 않는다.
- HTML 태그 무시 여부 지원: Bionic Reading은 HTML 태그를 무시하지 않는다.
홍보는 레딧과 해커뉴스를 이용했다.
 Reddit
Reddit
 Hacker News
Hacker News
처음 시도한 해외 홍보였는데, 생각보다 반응이 좋아 고무적이었다. 사람이 더 많아서인지 바이럴도 잘 퍼졌던 것 같다. 피드백도 많이 받았고, 이를 토대로 개선할 수 있었다.
이슈
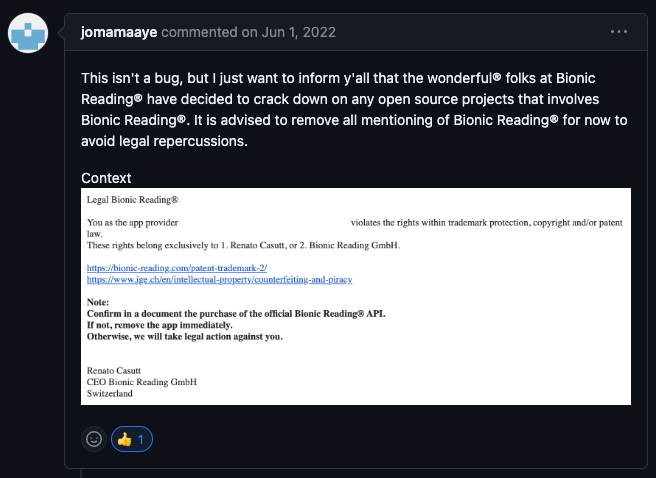
Bionic Reading Legal Issues
 Bionic Reading® Legal Stuff (#27)
Bionic Reading® Legal Stuff (#27)
사실 처음 이름은 Bionic Reading 이었다. 하지만 이와 관련해 저작권 문제가 있을 수 있다는 이슈를 받았다. 굳이 위험을 안고 갈 필요가 없어 이름을 변경했다. 마침 좋은 제안이 하나 있었고, 이를 토대로 선택한 이름이 "Text-Vide".
비효율적인 알고리즘
 Performance improvements (#26)
Performance improvements (#26)
초기에는 Bionic Reading 동작을 완벽히 구현하기 위해 비효율적인 알고리즘을 사용했다.
- 텍스트를 단어로 분리
- 분리된 단어 각각에 대해 Regex를 수행해 Fixation-Point를 찾음
- Fixation-Point를 찾은 단어에 대해 Highlight
다만 피드백을 통해 굳이 이렇게까지 할 필요가 없음을 깨달았고, 아래와 같이 개선했다.
- 텍스트 전체에 대해 Regex를 수행해 Fixation-Point를 찾음
- Fixation-Point를 찾은 단어에 대해 Highlight
동작 방식을 기술한 문서를 조금 수정해야 했지만, 결과적으로 더 좋은 선택이었다. 번들 크기 또한 1KB 이하로 줄일 수 있었다.
Bionic Reading 효용성
Bionic Reading이 실제로 효용이 있는지에 대한 피드백도 받았다. 다만 나는 Bionic Reading을 구현한 것에 불과하기에 이에 대한 답변을 주기에는 한계가 있었다. 관련 내용은 따로 문서로 만들어 사용자들이 더 쉽게 이해할 수 있도록 했다.
복잡한 프로젝트 구조
프로젝트 구조가 복잡하다는 피드백도 있었다. 굳이 모노리포로 구성해 혼란을 가중시켰다는 의견이었다. 맞는 말이지만… Text-Vide는 모노리포를 이해하기 위해 시작한 프로젝트이기도 했다. 컨트리뷰팅 문서를 만들어 이를 보완했다.
마치며
해외 커뮤니티 문화를 잘 몰랐기에 조금 어설펐던 점이 아쉬웠다. 댓글 내용을 잘못 이해하기도 했고, 정말 피드백인지 아닌지도 헷갈렸던 글도 있었다. 이런 부분들은 조금 더 경험을 쌓아야 할 것 같다.
그래도 이번 프로젝트는 흥미로웠다. Bionic Reading과 같은 기법으로 가독성을 향상시킬 수 있다는 것도 처음 알았다. 단순히 문장 구조나 문단을 언제 나누는지와 같은 방식을 이용해야 한다고만 생각했는데, 새로운 시야가 트인 기분이다.
다만 Bionic Reading이 첫 번째는 아니라고 한다. 흥미가 있다면 다른 가독성 향상 기법들도 한 번 살펴보도록 하자.
- BeeLine Reader
- Ehri, L.C. (2014). Orthographic Mapping in the Acquisition of Sight Word Reading, Spelling Memory, and Vocabulary Learning. Scientific Studies of Reading, 18, 21 - 5.
- Rayner, K., Schotter, E. R., Masson, M. E. J., Potter, M. C., & Treiman, R. (2016). So Much to Read, So Little Time: How Do We Read, and Can Speed Reading Help? Psychological Science in the Public Interest, 17(1), 4–34.